Hola Gente,
luego de un tiempo sin postear, justamente por la falta de tiempo, he decidido sacar un poco el polvo al blog y comentarles algo (aunque sea poco) de todo lo que estuve aprendiendo, viendo o haciendo en este último tiempo.
Comenzaré con un post de como crear un tablero en CDF utilizado un componente que he desarrollado para Pentaho CDF y como utilizarlo desde CDE. CDF y CDE son algunas de las CTools que han desarrollado Pedro Alves y otros.
Este componente nos permite crear un filtro que puede ser utilizado para diversas tareas como: filtrar un reporte, un gráfico, una consulta MDX para un pivot, etc. Lo que tiene de particular este filtro, es que puede manipular grandes cantidades de información en forma de páginas, permite realizar búsquedas globales y por página, como así también definir el formato de salida esperado. Permite customizar muchos parámetros como: items por página, alto de página, etc. Se puede descargar una solución que contiene el componente, una demo utilizando CDF y la documentación desde este link.
Comenzaremos por decir que el desarrollo lo hago con Pentaho 3.9 sobre Ubuntu 11.04 y las versiones de las CTools al día 16/Nov/2011.
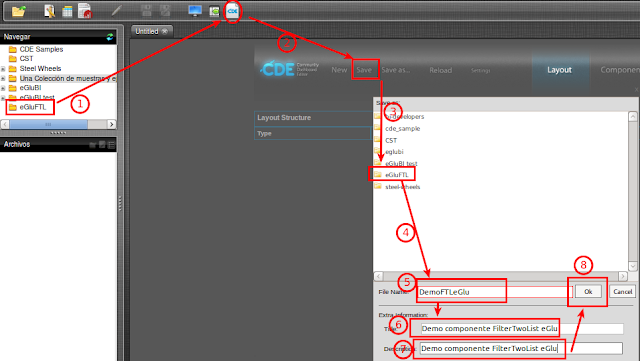
Lo primero es iniciar sesión en PUC y crear un datasource llamado "dw", este datasource apunta a la base de datos "practico" de MySQL, base de datos que utilizamos en eGluBI para crear muchos de nuestros posts, desde este link pueden descargar el backup de la BD, entre otras cosas. Luego crear una carpeta de solución llamada eGluFTL, y dentro de la carpeta un nuevo dashboard CDE llamado "DemoFTLeGlu", se pueden ver los pasos en la siguiente imagen.
Una vez creado y guardado el archivo, podemos comprobar si todo está bien, deberíamos refrescar el repositorio, seleccionar la carpeta creada anteriormente y luego chequear que el tablero esté.
Luego desde la perspectiva Layout vamos a crear dos filas, la primera con dos columnas y la segunda con una, separar las dos filas con un Space.
Columna 1 de la primera fila:
Name: contenedorFTL
Span size: 14
Columna 2 de la primera fila:
Name: contenedorGrafico
Span size: 10
Text align: Center
Columna de la 2da fila:
Name: contenedorBotonFiltrar
Span size:14
Text align: Center
Luego deberemos copiar el archivo "FilterTwoListComponent.js" a la carpeta de solución recién creada. Este archivo contiene la implementación del componente CDF. La copia deberá hacerse desde el sistema operativo.
Una vez copiado el archivo y refrescado el repositorio (esto último es muy importante, ya que de lo contrario no se podrá ver el recurso) y desde la perspectiva Layout, agregamos un nuevo recurso de tipo javascript externo, a esto lo hacemos presionando el icono con el signo más (+). Los valores deben ser:
Name: FTLeGlu
Resource file: ${res:FilterTwoListComponent.js}
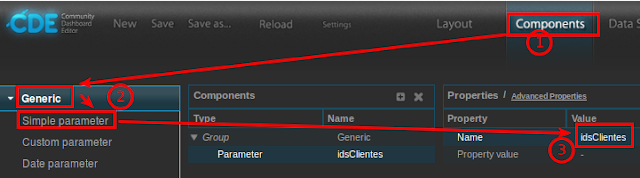
A continuación, desde la perspectiva Components, debemos crear un Generic/Simple parameter con los siguientes datos:
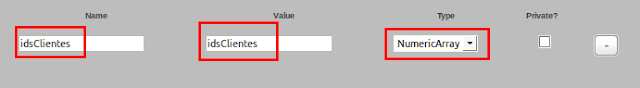
Name: idsClientes
Property value: -
Luego debemos crear un Datasource, desde la perspectiva "Data Sources" con los siguientes datos:
SQLQueries/
Name: totalPorAnioClientesDS
jndi: dw
Parameters:
Query:
SELECT CAST(anio AS char(4)) AS anio,
SUM(cantidad*importe) AS importe
FROM dw_ventasfact v INNER JOIN dw_tiemposlookup t
ON t.fecha=v.fecha
WHERE idCliente IN (${idsClientes})
GROUP BY t.anio ORDER BY t.anio DESC
A continuación creamos otro Datasource con los siguientes datos:
Name: clientesDS
jndi: dw
Query:
SELECT idCliente,cliente
FROM dw_clienteslookup
ORDER BY idCliente
Regresamos a la perspectiva Components y desde allí agregamos un Others/Freeform Component que nos servirá como Wrapper para poder ejecutar el componente FilterTwoList, con los siguientes datos:
Name: FTLClientesWrapper
Datasource: clientesDS
HtmlObject: contenedorFTL
Custom Script:
function f(){
render_FTLClientes = {
name: "render_FTLClientes",
type: "FilterTwoList", //Define el tipo de componente
queryDefinition: this.queryDefinition, //Usa el datasource ya definido
htmlObject : this.htmlObject, //Usa el htmlObject ya definido
pageLength : 7, //Items por página
executeAtStart: this.executeAtStart,
size : 7, //Alto de página
keepDestSorted : true,
sortDestByKey : true,
parameter: 'idsClientes', //Es es parámetro al cual se dará valor!
initParameterString: '["',
endParameterString: '"]',
joinParameterString: '","',
fillParameterWithId: true,
valueAsId: false,
minLengthForSearchAll: 2
};
//Agregamos este componente al tablero actual
Dashboards.addComponents([render_FTLClientes]);
//Lo ejecutamos
Dashboards.update(render_FTLClientes);
}
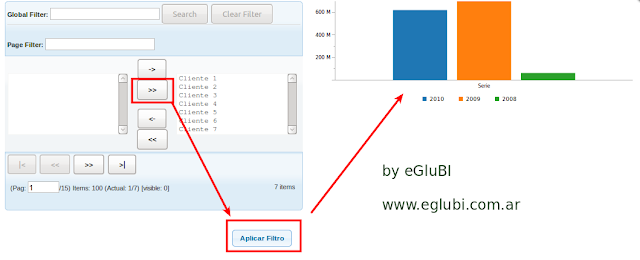
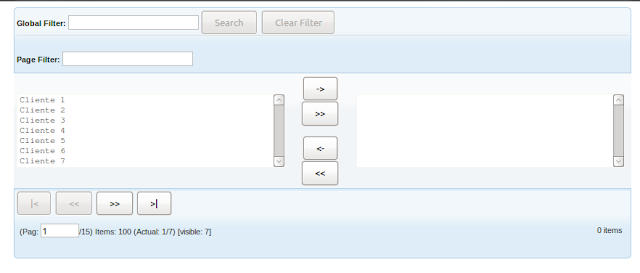
Ya podemos salvar nuestro tablero y probar si el componente está funcionando. Luego de guardar el tablero hay que presionar Preview y deberíamos tener una salida como la siguiente:

Luego desde la perspectiva Components, agregamos un Others/Button Component con los siguientes datos:
Name: btnFiltrar
Label: Aplicar Filtro
HtmlObject: contenedorBotonFiltrar
Expression:
function f() {
// eval(idsClientes) lo transforma en un objeto Array
Dashboards.fireChange('idsClientes',eval(idsClientes));
}
Posiblemente en futuras versiones del componente, exista un botón filtrar.
Por último agregaremos un componente Charts/CCC Bar Chart con los siguientes datos:
Name: totalPorAnioClientes
Width: 600
Height: 200
Datasource: totalPorAnioClientesDS
Series in rows: True
Parameters: [["idsClientes"],["idsClientes"]]
HtmlObject: contenedorGrafico
Listeners: ['idsClientes']
Execute at start: False
Extension points:
Arg: yAxisLabel_text
Value: function(d){ return sprintf("%d", d/1000000)+" M"; }
Ejecutamos nuevamente la vista previa, seleccionamos algunos clientes y presionamos el botón "Aplicar Filtro" y boila!
Espero les sea de utilidad.
Pueden descargar el ejemplo completo desde
.