Como una componente avanzada para reporting y para la creación de cuadros de mando, tableros de control y tarjetas de puntuación, Microstrategy nos proporciona el producto Report Services.
Este producto también esta incluido en la Microstrategy Reporting Suite, aunque limitado el número de licencias a 2 usuarios. En el se trabaja con el concepto de Documento. Los documentos los utilizaremos para formatear la información proveniente de uno o varios informes en una interfaz simple con presentación de calidad. En un documento podremos incluir multiples elementos ademas de los que vimos al analizar el reporting (layout, imagenes, bordes, controles, pestañas, widgets). En un mismo documento podremos tener diferentes componentes relacionados entre si o no, a los que ademas podremos dar dinamismo con el uso de controles, listas de selección, botones, pestañas o permitiendo la navegación y el uso de las funcionalidades de reporting.
Los documentos introducen el concepto de conjunto de datos. Un documento podrá tener varios conjuntos de datos. El conjunto de datos lo define un informe estandar, que se asociara al documento y determinara el conjunto de información que recuperara el Intelligence Server y que podrá ser utilizada en el documento de diferentes maneras. Ademas de los conjuntos de datos, habrá otra mucha información referente al diseño del documento que quedara guardada en la definicion de este.
Para trabajar con los documentos es necesario conocer los informes de Microstrategy y todas las funcionalidades que vimos en las correspondientes entradas del blog ( Reporting en Microstrategy I, Reporting en Microstrategy II y Cubos Olap). El conocimiento avanzado del reporting nos permitira sacar más partido a los documentos.
Diseño de Documentos.
El diseño de documentos lo podemos realizar bien desde la interfaz Web, o desde el entorno Windows con la aplicación Desktop. En nuestro caso, vamos a trabajar con la aplicación Desktop para el diseño y los resultados los mostraremos en la interfaz Web.
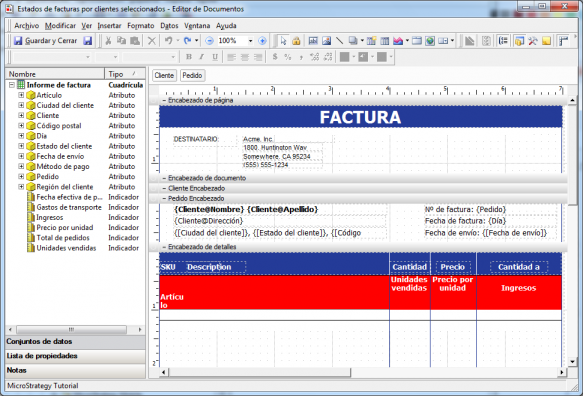
Basicamente, podemos trabajar con dos tipos de documentos, los que se llaman General y los Tableros. Los documentos del tipo General esta orientados a la generación de formularios o documentos estáticos del tipo PDF, como por ejemplo, para generar facturas o informes, donde queramos tener una serie de secciones, con marcadores, titulo,encabezado, pie de pagina. Aunque se podrán utilizar para generar también documentos dinamicos, estan orientados a la impresión o a la exportación en otros formatos.En la imagen podeis ver el editor de Documentos, con un documento de este tipo. Mas adelante entremos un poco mas a fondo en este tipo de documentos.

Editor de Documentos - Tipo de Documento General
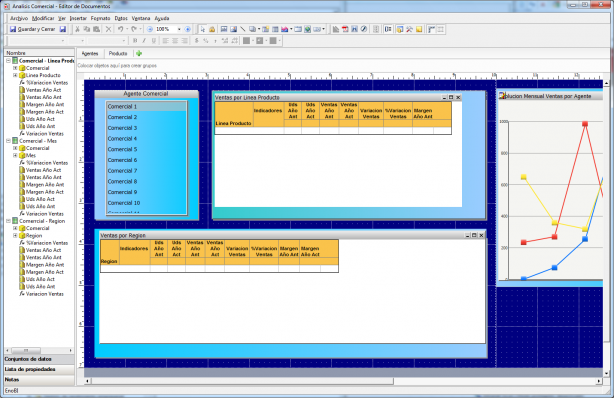
Por otro lado, tenemos los documentos del tipo Tablero, orientados a la creación de tableros, tarjetas de puntuación y cuadros de mando. Documentos que tratan de concentrar en un unico pantallazo (aunque pueda tener varias secciones o pestañas), toda la información. Con una presentación de calidad, gráfica e intuitiva para permitir el analisis de la información de una forma fácil. En la imagen posterior, podeis ver el diseño de un cuadro de mando para analizar la información por comercial. Es un informe dinámico, donde al seleccionar el agente comercial que queremos analizar, se actualizaran los otros 3 controles del tablero, uno donde se analizan las ventas por linea de producto, otro por region y en el gráfico la evolución mensual de ventas.

Editor Documentos - Tablero
Los documentos, una vez construidos y ejecutados, se pueden visualizar de varias maneras y exportar en varios formatos, y por eso habrá características de los documentos que serán especificas para cada uno de los formatos. Por ejemplo, podemos trabajar en modo PDF, en modo editable, en modo Html o en modo Flash. El formato PDF incluira propiedas para paginación, creación de secciones o marcadores, etc. Para el caso de la visualización Flash, tendremos controles o widgets que solo funcionaran en este modo. Es importante conocer esto para decidir que tipo de presentación utilizar para cada documento y realizar el diseño de forma adecuada.
Vamos a ver un poco mas en detalle la interfaz de usuario del editor de documentos antes de profundizar en los elementos de cada tipo de documento y construir finalmente varios ejemplos de Dashboard.
Editor de Documentos.
El editor de Documentos es el elemento central desde el cual vamos a realizar el diseño nuestro documentos y tableros. Como ya hemos indicado, podríamos realizar el diseño de los documentos desde el entorno Web, pero en nuestro caso nos vamos a centrar en el Desktop. Via Web la funcionalidad es muy similar y hay pequeñas diferencias.
Los componentes del editor de documentos son los siguientes:
- Menú: en la parte superior de la pantalla, nos ofrece las diferentes acciones y elementos con los que podemos trabajar al diseñar los documentos. Es un menú contextual, de forma que cambian las opciones según el elemento que tengamos seleccionado en el area de diseño. Por ejemplo, si en el area de diseño hemos incluido una cuadricula, cuando esta este seleccionada y estemos en modo edición dentro de ella, en el menú nos aparecerán las opciones tal y como si estuvieramos trabajando en el editor de informes (pues una cuadrícula no es, al fin y al cabo, mas que un informe embebido en el documento). Por ejemplo, en ese caso nos aparecerán las opciones para definir umbrales sobre los indicadores, formatear los valores o encabezados de filas y columnas, cambiar el estilo de la cuadricula, etc, etc. Esto nos recuerda, como ya hemos indicado, lo importante que es conocer al fondo todas las caracteristicas del reporting, pues al fin y al cabo seguimos utilizando por debajo los mismos elementos que ya vimos.
- Barras: tenemos varias barras de herramientas con las que podemos trabajar con los diferentes elementos de una forma rapida. Las barras son las siguientes: General (botones para guardar y guardar como), Modificar (botones para copiar, pegar, eliminar, deshacer y hacer zoom en el diseño), Ver (botones para cambiar el modo de visualización del documento y para seleccionar si vemos o no las diferenets secciones de la pantalla, Controles (botones para la inserción rapida de controles en el documento) y Formato (botones para el formateo de los elementos, como tipo de letra, estilo del documento, formato de numeros, etc).

Editor Documentos
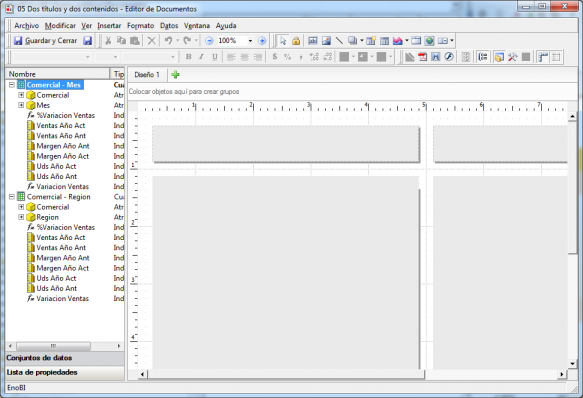
- Area de Diseño: es la zona del editor donde realizamos la definición de como sera nuestro documento. Tenemos una cuadrícula donde iremos incluyendo los diferentes elementos. El Area de Diseño tiene varias secciones predefinidas que podemos visualizar o no (aparte de las secciones que podremos añadir nosotros). En la imagen, podemos ver el area de diseño en la parte inferior-central derecha.
- Conjutos de datos: los documentos no tienen sentido sin conjuntos de datos vinculados que podamos mostrar utilizando los diferentes componentes de los documentos. Como hemos indicado antes, un documento puede tener uno o varios conjuntos de datos. Los conjuntos de datos se asocian al documento a través de los informes que tendremos construidos en nuestro sistema y que añadiremos al documento. Al incluir un informe, aparecen todos sus atributos e indicadores en la sección Conjuntos de datos, tal y como vemos en la imagen, en la parte izquierda del editor de documentos. Todos los elementos definidos en el informe los podremos utilizar para crear, por ejemplo, cuadriculas, graficos, listas de elementos o para incluirlos en alguno de los widgets que nos proporciona Microstrategy.
- Listas de propiedades: podemos modificar las propiedades de cualquier elemento con el menú contextual del boton derecho, o seleccionado el elemento y visualizando la sección Lista de propiedades. La lista de propiedades es dinámica, pues cada objeto tiene unas propiedades diferentes y por tanto, diferentes características que se podran definir para cada uno de ellos.
Antes de empezar a trabajar con los diferentes tipos de documentos, vamos a ver los diferentes modos de trabajo y visualización que podemos utilizar con los documentos. Vamos a diferenciar cuando trabajamos con el Desktop y cuando trabajamos desde el portal Web (para ver que el portal Web es mas completo en este aspecto):
- Desktop:
- Vista Diseño: es el modo que utilizamos para realizar el diseño de los documentos. En este modo podremos insertar conjuntos de datos, controles como cuadriculas/graficos, campos de texto, lineas, formas y paneles. No podremos en este modo trabajar con los widgets de Flash.
- Vista PDF: se visualiza el documento como si fuera un pdf estatico. No podremos modificar o crear documentos, ni modificar las propiedades del que estemos visualizando.
- Visualización Html: visualización preeliminar de un documento en modo HTML. No se puede cambiar nada de el.
- Visualización Flash: visualización preeliminar de un documento en modo Flash. No se puede cambiar nada de el.
- Exportación: formato PDF, Excel, Html o Flash.
- Web:
- Modo Diseño: es el modo que utilizamos para realizar el diseño de los documentos. En este modo podremos insertar conjuntos de datos, controles como cuadriculas/graficos, campos de texto, lineas, formas y paneles. No podemos cambiar algunos aspectos de las cuadriculas/gráficos (como valores de indicador y encabezados de atributos), ni el formato a los widgets flash o paginacion para agrupar datos u ordenar informes de cuadricula.
- Modo Editable: es similar al modo anterior, pero incluyendo la visualización de datos reales. Permite todas las operaciones sobre los controles, excepto aplicar formato a propiedades flash de los widgets. Al incluir datos, el rendimiento es peor.
- Modo Interactivo: modo interactivo, de ejecución de los informes. No permite crear documentos nuevos, pero si editar el formato de cuadriculas/graficos, ordenar los informes y mover los objetos de estos, agregar totales, cambiar tamaño de filas y columnas o crear indicadores calculados. No se puede aplicar formato al diseño ni a los controles widgets.
- Modo Flash: similar al interactivo, pero ademas permite interactuar con los widgets de Flash, y modificar su formato.
- Modo Vista: se visualiza el documento como si fuera un pdf estatico. El documento no es interactivo. No podremos modificar o crear documentos, ni modificar las propiedades del que estemos visualizando (similar a la vista PDF del Desktop).
- Exportación: formato PDF, Excel, Html o Flash.
Propiedades básicas de los documentos
Los documentos tienen un conjunto de propiedades básicas, que estan agrupadas por secciones, en las que podemos indicar:
- Configurar página: se define el tamaño del papel, orientación, escalas, margenes, etc.
- Propiedades de Diseño: colores y bordes del documento, secciones que forman el documento, etc.
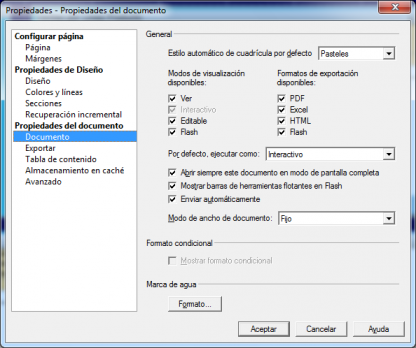
- Propiedades del documento: estilo por defecto para las cuadriculas que se incluyan en el, modos de visualización disponibles (podremos hacer que un documento solo se pueda ver, por ejemplo, en modo Flash), formatos de exportación permitidos, modo de ejecución por defecto del documento, propiedades de exportación (por ejemplo, si al exportar a PDF se incluiran marcadores o se mejorara la resolución de gráficos).

Propiedades de un documento
Los objetos mas importantes que podemos utilizar en los documentos son:
- Texto: casillas con texto que podremos formatear de la forma deseada.
- Imagen: imagenes en los formatos bmp, jpg o gif.
- Lineas: lineas graficas para mejorar nuestro diseños.
- Formas: rectangulos o rectangulos redondeados que podremos formatear.
- Informe: incluir un informe dentro del documento (al incluirlo, se añade en el conjunto de datos los atributos e indicadores que forman este informe).
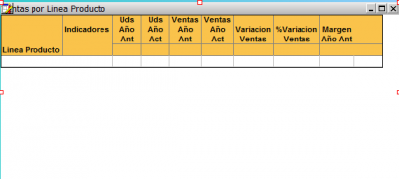
- Cuadricula: incluimos una cuadricula similar a la que utilizamos al crear un informe. Una vez creada la cuadricula, se le incorporan los atributos e indicadores deseados de los disponibles en el conjunto de datos.

Objeto del tipo cuadricula
- Grafico: gráficos de todos los tipos disponibles en los informes.
- Pila de paneles: paneles para crear areas de objetos diferenciadas dentro del documento.
- Contenedor HTML: objeto que contendra código HTML personalizado.
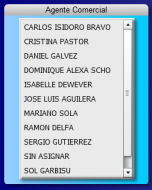
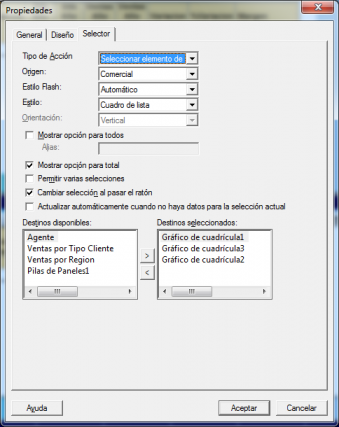
- Selector: objetos que nos permiten establecer criterios de seleccion dinámicos dentro de los documentos ( listas desplegables, casillas de verificacion, botones de opcion, cuadros de lista de valores, selección de fecha, barra de vinculos).

Selector del tipo Cuadro de lista de valores
- Texto automatico: campos de texto automatico (numero de pagina, identificador de usuario, fecha/hora actual, nombre del documento, valores de las selecciones dinamicas utilizadas o de los filtros, etc.).
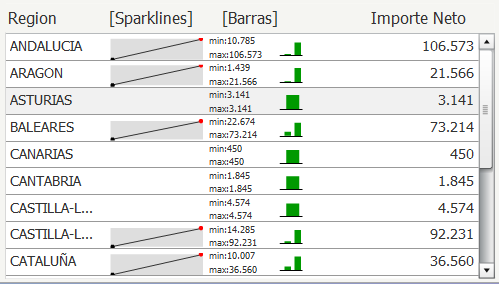
- Widgets Flash: solo se pueden añadir editando los documentos desde el portal Web. Incluye elementos como los siguientes: Cuadricula de burbujas, cilindro, nube de datos, selector de fechas, ojo de pez, embudo, indicador, matriz de graficos, mapa de calor, grafico de burbujas, grafico apilado interactivo, medio, micrograficos, lector de rss, termometro, barra de desplazamiento de serie temporal, cascada o visor de lista ponderada.

Widget Flash - Micrograficos
Asignación de conjuntos de datos a documento. Construcción de tablas y graficos a partir de informes o conjuntos de datos.
Cuando vinculamos un informe a un documento, todos los filtros y selecciones dinamicas de este se asocian tambien al documento,y en el caso de ser dinamicas, se ejecutaran cuando lanzemos el documento. Si vinculamos varios informes al documento y comparten el mismo filtro o selección dinámica, solo se ejecutará una vez. En el caso de que haya varias diferentes, podremos definir el orden en que seran ejecutadas.
Desde el panel de conjunto de datos podremos crear nuevos indicadores calculados utilizando los indicadores existentes en cada conjunto de datos (informe). Desde este mismo lugar podremos acceder a la modificación del informe original desde el cual se extraen los datos (puede ser util para agilizar el proceso de diseño).
Cuando en un documento añadamos cuadriculas o graficos, los podremos llenar arrastrando a filas y columnas los elementos que deseemos incluir en él (atributos, indicadores o indicadores calculados), formando un nuevo informe dentro del documento (que extrae su información del conjunto de datos ). De esta forma, utilizando el mismo origen de datos se pueden construir multiples cuadriculas/graficos con diferente información mostrada (que cogen la información del mismo sitio, del conjunto de datos que define el informe). En una cuadricula no se podrán combinar atributos o indicadores que provengan de conjuntos de datos diferentes.
Vinculación entre objetos.
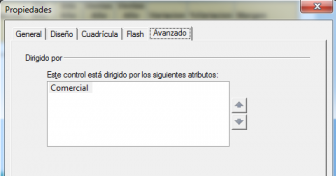
Cuando en un documento disponemos de varios objetos del tipo tabla o grafico, podemos hacer que los datos que se visualizan dependan del valor de otro componente del documento (por ejemplo, una casilla de selección o una lista de valores). Esto se consigue a traves de la propiedad avanzada “Dirigido por”. Por un lado, en el objeto destino indicaremos que atributo es el que modifica la información mostrada en el (tal y como vemos en la imagen).

Atributo de dirige un control
Además, en el objeto Selector del tipo lista de valores (en que determinara el comportamiento de los otros objetos), indicaremos los destinos seleccionados. Son los objetos cuyo contenido se modifica al seleccionar un determinado valor de atributo en el selector (y por tanto, varia la información que se muestra en ellos).

Destinos que controla un objeto del tipo selector
Por ejemplo, imaginar una lista de valores con las diferentes regiones de un pais. Al seleccionar una región, podremos hacer que las cuadriculas o gráficos del documento solo muestren los valores de ella. O al seleccionar el valor Total, se muestren los importes de todas las regiones.
Una vez realizada la introducción de los componentes de un documento y despues de ver de forma general la forma de vincular los objetos que hay en él, vamos a diseñar un lote de ejemplos para hacernos una idea de las posibilidades de la herramienta Microstrategy.
Ejemplo de Documento General. Informes de ventas enviado a las delegaciones en PDF.
Para ver un ejemplo de un documento del tipo general, vamos a construir un informe de Evolución de Ventas por Region y Provincia trimestral. Será un informe estático que sera enviado por correo a las delegaciones en formato PDF. Se trata de darle una presentación atractiva pues será un documento corporativo.
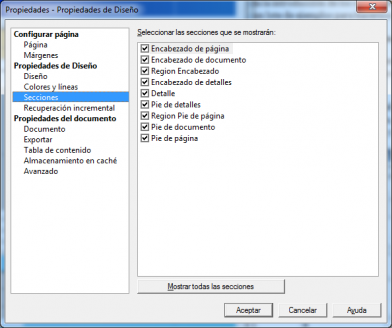
Al crear el documento, seleccionamos que sea del tipo General. En ese momento, nos aparece la cuadrícula de diseño, donde podemos ver las diferentes secciones del documento ( Encabezado de página, encabezado de documento, detalle, pie de detalles, pie de documento y pie de página). Se puede controlar facilmente que secciones se visualizan y cuales no, desde las propiedades del documento, tal y como vemos en la imagen:

Secciones de un documento
En cada sección podremos ir incluyendo los diferentes objetos de diseño de los vistos anteriormente, asi como ir cambiando las propiedades de cada sección (tamaño, color, formato). En nuestro caso, insertarmos en encabezado de documento una portada para nuestro documento, con un texto y una imagen. En encabezado de página pondremos un titulo que se mostrará en todas las páginas del documento, de la misma manera que en pie de página mostraremos el número de página actual del documento.
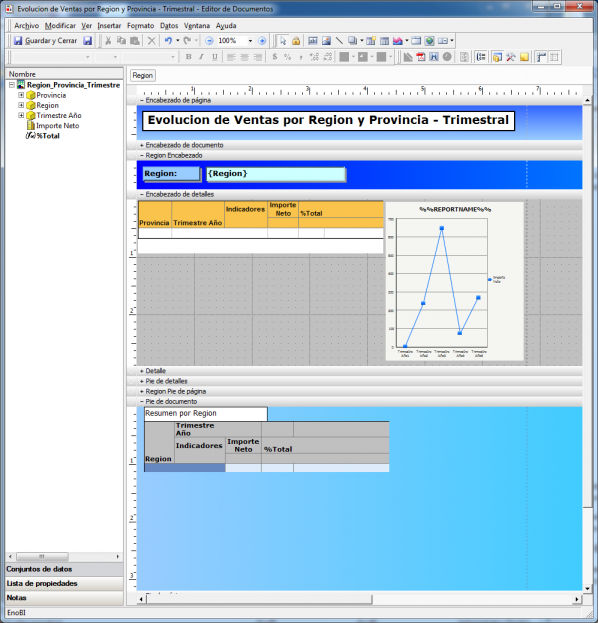
Como queremos ir sacando la información de cada región detallada, vamos a asociar el documento a un informe que ya teniamos realizado, llamado ventas por Región, Provincia y Trimestre. Asociamos el informe con la opción Datos –> Agregar conjunto de datos, seleccionando el informe del repertorio definido en nuestro sistema. Podemos ver en la imagen siguiente como aparece, en la parte izquierda del documento, el nombre del informe y los indicadores y atributos de este en la sección Conjuntos de Datos.
Llevamos el atributo Región a la zona de paginación del documento (zona superior del documento, justo encima de la barra de cuadricula ). Al añadirla, aparecen en el documento dos nuevas secciones, llamadas Encabezado de Región y Pie de Región. Esto significa que vamos a realizar paginación sobre el valor de este atributo (aunque podremos configurar el comportamiento de la sección, para decir por ejemplo, si queremos que se cree una pagina nueva o no u otros aspectos). Incluimos en la primera de ellas el texto Región y un campo variable a continuación para que se muestre el nombre de cada región.

Ejemplo documento general
A continuación, construimos, en la sección Encabezado detalles una cuadricula y un gráfico. Para ello, insertamos primero el control y a continuación le añadimos los atributos e indicadores deseados arrastrandolos y dejandolos caer sobre el control. Cuando se hace doble click en el control del tipo cuadricula, se puede editar ademas la disposición de filas y columnas, así como realizar ajustes en el formato, añadir umbrales, totalización o crear indicadores calculados. En la cuadricula veremos una evolución de las ventas por provincias y trimestre del año, añadiendo un porcentaje de ventas sobre el total (solo se veran las ventas de las provincias de cada región). En el gráfico, veremos solo el total de ventas de cada región, desglosado por trimestre para ver de una forma gráfica la evolución.
En la sección Pie de página insertaremos textos del tipo automatico para sacar la paginación de las diferentes páginas que se generen al construir el documento:
 Finalmente, para cerrar el documento, insertamos en la sección Pie de documento otra cuadricula que será un resumen general incluyendo los datos de todas las regiones por trimestre, incluyendo igualmente el porcentaje sobre el total para ir viendo el peso de las diferentes regiones a nivel trimestral y a nivel total. El documento, una vez ejecutado y generado el correspondiente PDF, quedará de la siguiente manera:
Finalmente, para cerrar el documento, insertamos en la sección Pie de documento otra cuadricula que será un resumen general incluyendo los datos de todas las regiones por trimestre, incluyendo igualmente el porcentaje sobre el total para ir viendo el peso de las diferentes regiones a nivel trimestral y a nivel total. El documento, una vez ejecutado y generado el correspondiente PDF, quedará de la siguiente manera:
En el documento PDF se han generado los marcadores para cada región, lo que nos permite de una forma ágil ir directamente al contenido deseado seleccionando la región en el panel. Los paneles se pueden obviar cuando se diseña el documento (indicando que cuando el documento se exporte a PDF no se generen estos).
.png)
Marcadores en el documento PDF generado
Podemos ver en el ejemplo que con un unico conjunto de datos (informe vinculado al documento), hemos podido mostrar la información en varios sitios y con diferentes estructuras y niveles de detalle. Por tanto, siempre tendremos que tener definidos de antemano el conjunto de informes consistentes que nos permitan construir los documentos con la información que queremos.
En la siguiente entrada del Blog realizaremos varios ejemplos de Documentos del tipo Tablero, para entrar de forma profunda en esta funcionalidad y poder analizar sus ventajas e inconvenientes.

